PWA ッテナンダ?
PWA : Progressive Web Apps (プログレッシブ ウェブアップス)のことで、 モバイルのブラウジングとか、UI 関係に関する体験(UX)を向上しようといく取り組みであり、プロジェクトであり、技術を指します。
モバイルだけの話ではなく普通に PC でも普及し初めています。
PWA は AppleStore とか Google Play Store からインストールするものではなく、いわゆるぎきゅつに対する名前になります。
PWA を盛り込んだウェブサイトは、ブラウザがいろんなことを担当し
- ホーム画面にアイコンを表示する
- トップレベルの全画面表示で読みこめる
- 不安定なネットワークでも迅起動する
- プッシュ通知を送信する
などが出来ます。オフラインでもできることは多いです。たぶんこれからも出来ることは増えていく感じ。
ちなみにブラウザ毎に実装が異なる場合があるので注意しましょう。
PWA の技術要件
以下 3 つが必須になります。
- HTTPS サイトである
- Service Worker を使っている
- マニフェストファイル(manifest.json)を配置している
勘違いしやすいところ
違う!→ Service Worker を使っているから PWA
違う → マニフェストファイル を使っているから PWA
一応今はこう考えてますが、概念の話なので将来的には変化するんだろうなあと思います。
Gatsby’s blog starter を使しているこのサイトは PWA です
HTTPS を使用しており、 Service Worker を使っていて、manifest.json も設定している 当ブログは 2020/12 現在 PWA 対応サイトということになります。
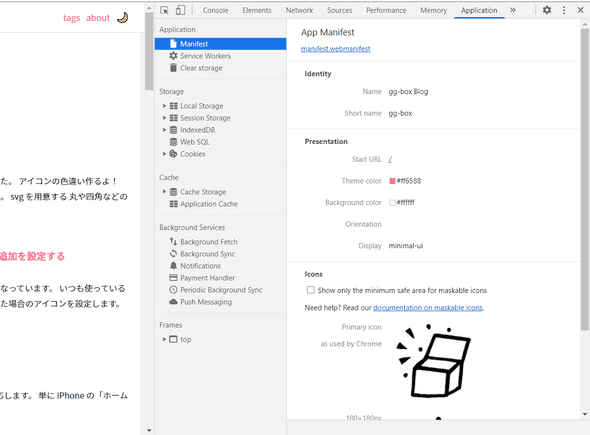
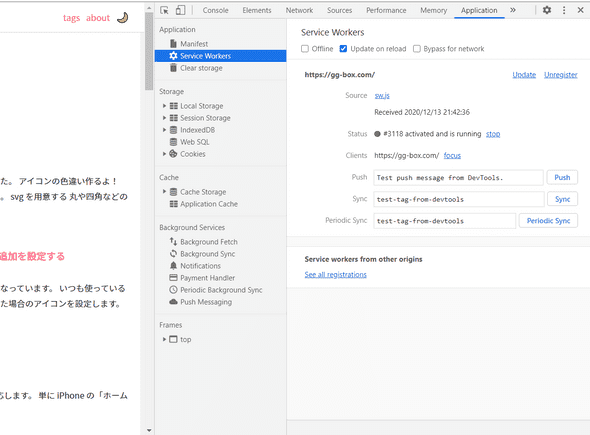
GoogleChrome 検証画面から PWA を眺めてみる
Chrome の検証画面でマニフェストファイル(manifest.json)と Service Worker がどういう風に設定されているのか見てみます。